Plastiq (plas·[tic])
Plastiq is a payment platform that enables businesses to manage and optimize their financial operations. It allows companies to pay for virtually any expense using credit cards, even when vendors don’t typically accept them.
By providing flexible payment solutions, Plastiq helps businesses improve cash flow, streamline accounts payable, and manage growth more effectively.
I collaborated closely with a Product Manager, Engineers, Marketing and Sales, and an in-house Copy Writer to test, enhance, and evolve the experience for new users.
I worked on the New Acquisition (Growth Team) at Plastiq, where I focused on projects related to acquiring new users through the Marketing site. My responsibilities included collaborating on the SaaS implementation, creating the site information architecture, updating the site to be ADA compliant, and building and implementing a design system with a module library for the Marketing site. I collaborated closely with a Product Manager, Engineers, Marketing and Sales, and an in-house Copy Writer to test, enhance, and evolve the experience for new users.
Results
While only a portion of the content hub has been launched, the foundational work equips the Plastiq team with the tools and structure needed to evolve and expand the project over time. The scalable IA and taxonomy system provide a solid base for future content growth and SEO improvements.
Impact
This project not only enhances Plastiq’s SEO capabilities but also positions the company to deliver a more organized, user-friendly content experience, reinforcing its credibility as a trusted financial institution.
Role
Lead UX & Designer
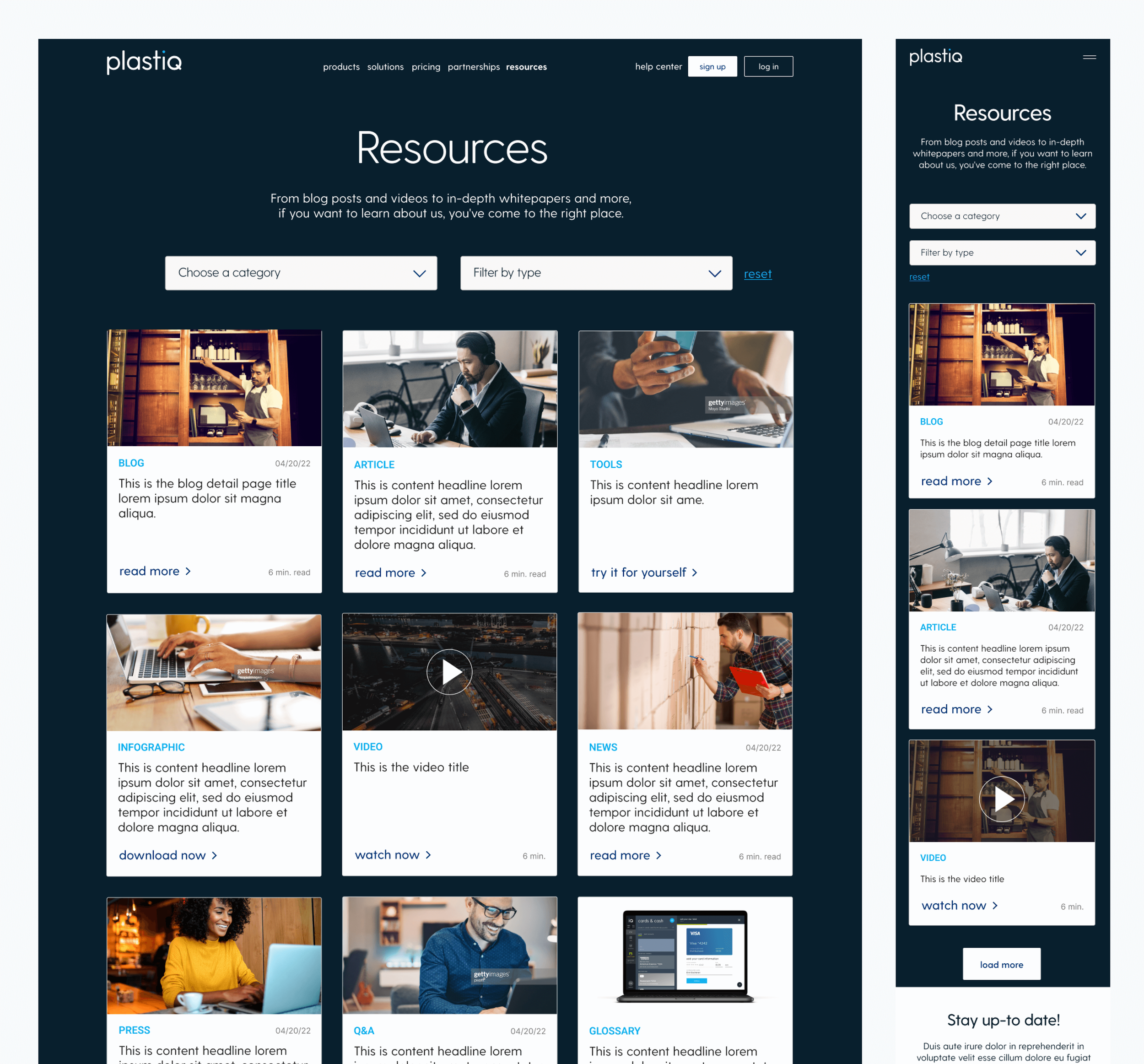
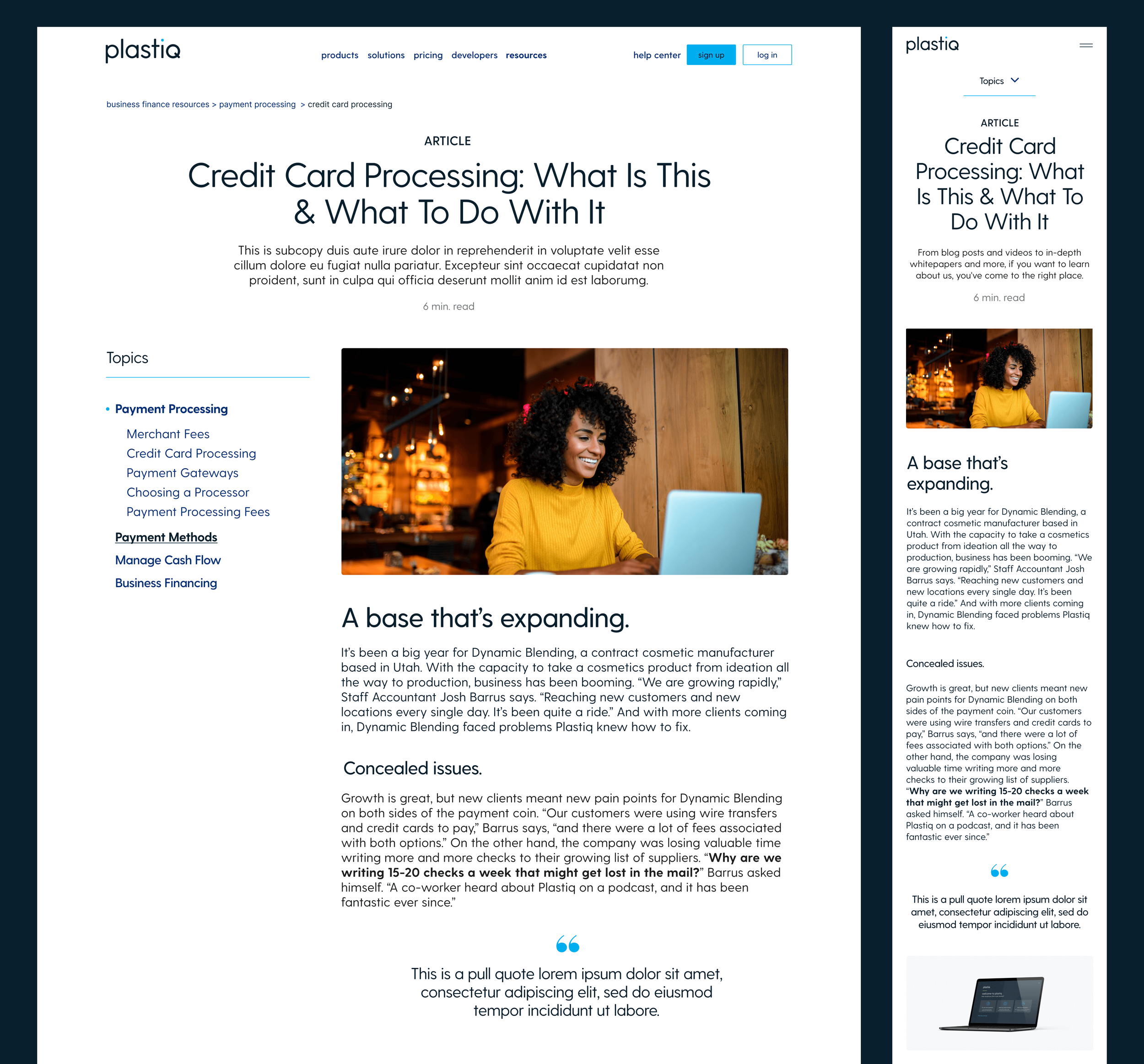
Content Hub
Objective
Improve Plastiq’s SEO performance and establish the company as a trusted financial institution through a strategic content initiative.
Challenge
Plastiq needed a scalable solution to boost its search engine visibility and provide a cohesive content experience that could be easily managed and expanded over time.
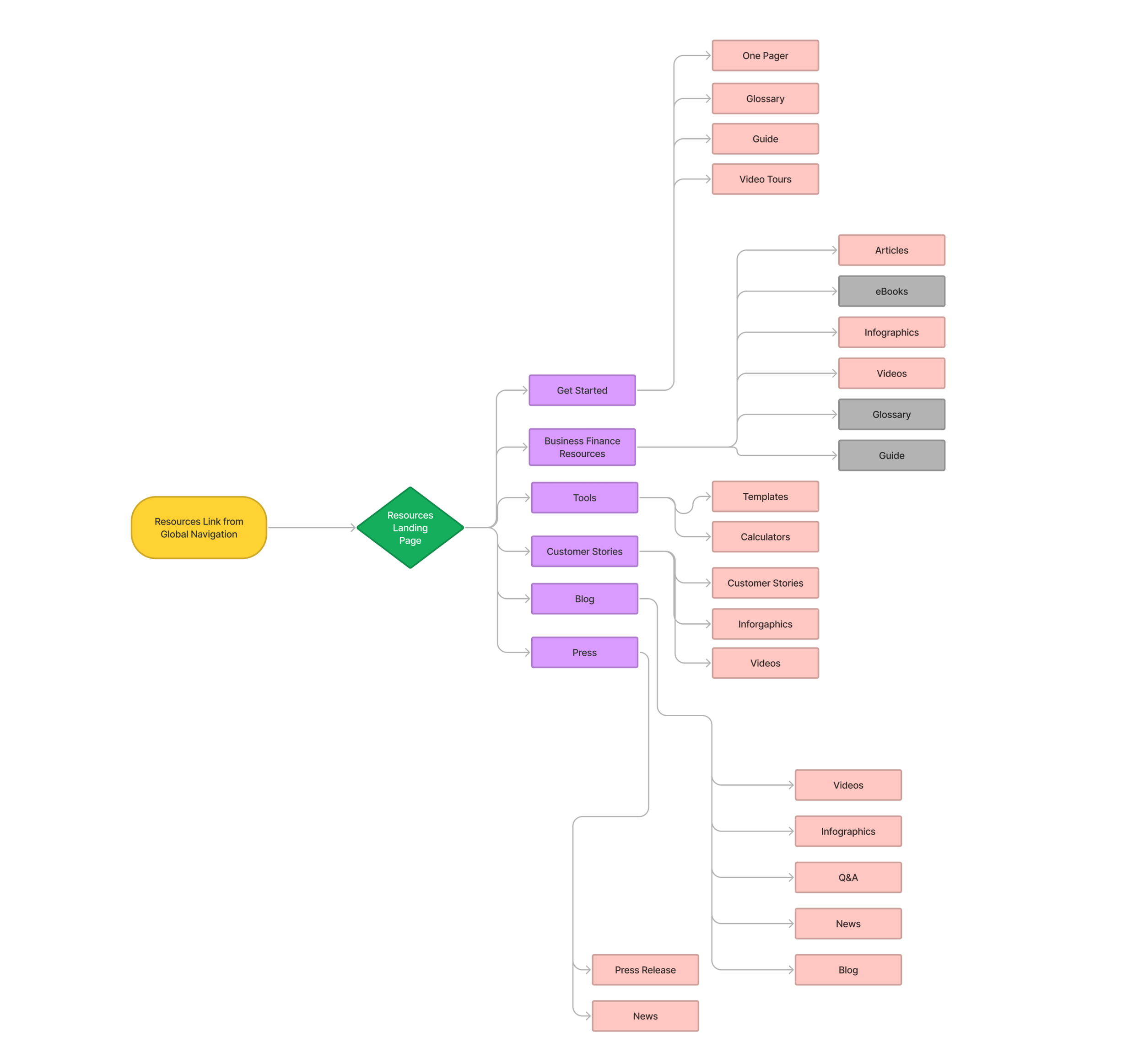
Approach
I collaborated closely with the Marketing Team to design a project aimed at addressing these needs. Using detailed requirements from a third-party SEO firm, I developed an Information Architecture (IA) strategy to support a robust content hub. The goal was to create a structure that could be seamlessly integrated into Plastiq’s mega navigation for maximum accessibility.
Key Steps
Information Architecture Development: Created a strategic IA framework to organize and present content effectively.
Taxonomy System Design: Partnered with Engineering to develop a comprehensive taxonomy within the CMS, enabling the Marketing Team to categorize content by subject, type, product, and category.
Cross-Functional Collaboration Maintained close communication with both Marketing and Engineering teams to ensure alignment with business goals and technical feasibility.






Results
With a well-defined ICP and strategic KPIs in place, we successfully launched the SaaS model anchored by the Northstar concept. This framework provided a unified vision for product growth and customer engagement, positioning Plastiq to effectively compete in the B2B SaaS landscape.
Impact
The SaaS model launch marked a significant milestone in Plastiq’s evolution, opening new revenue streams and solidifying the company’s presence in the B2B market. The strategic groundwork laid during this project ensures long-term scalability and adaptability as business needs evolve.
Role
Lead UX & Designer
SaaS Model
Objective
Advance Plastiq’s expansion into the B2B space by developing a scalable SaaS model that aligns with the needs of business clients.
Challenge
Plastiq aimed to diversify its offerings beyond payment solutions, requiring a strategic shift towards a SaaS model that could effectively serve B2B customers. This involved identifying the ideal customer profile (ICP) and refining the product to meet their specific needs.
Approach
I collaborated closely with both the Marketing and Product teams throughout a year-long process of strategy development, experimentation, and iteration. Our approach focused on:
Strategic Exploration: Tested various pricing models, design frameworks, and copy variations to determine what resonated best with potential B2B clients.
Customer Insights: Conducted in-depth research and analysis to identify and refine the Ideal Customer Profile (ICP), ensuring the product was tailored to the right audience.
Cross-Functional Alignment: Worked with cross-functional teams to align product features, marketing strategies, and business objectives.
Data-Driven Decision Making: Established clear Key Performance Indicators (KPIs) to measure success and guide continuous improvements.



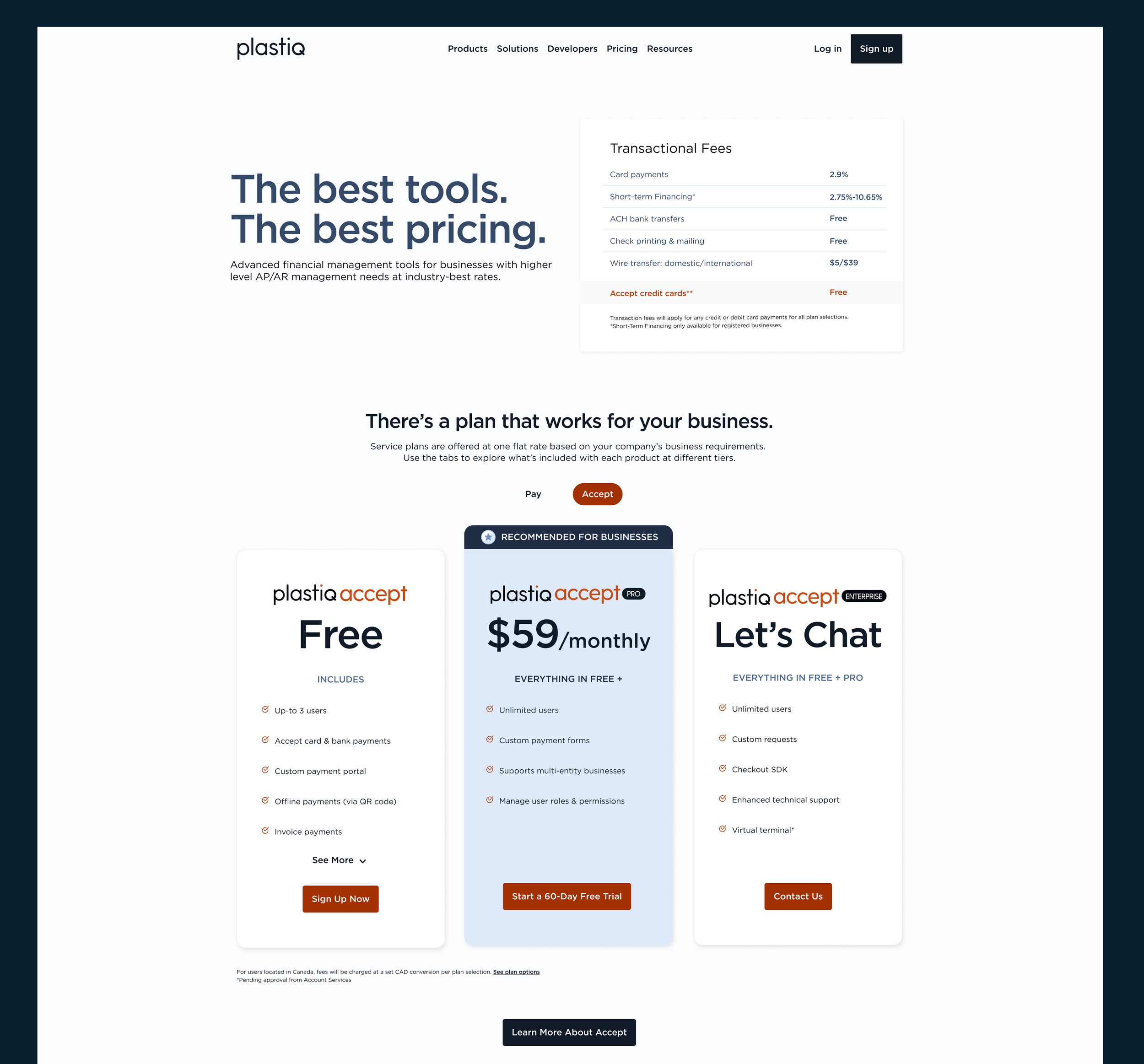
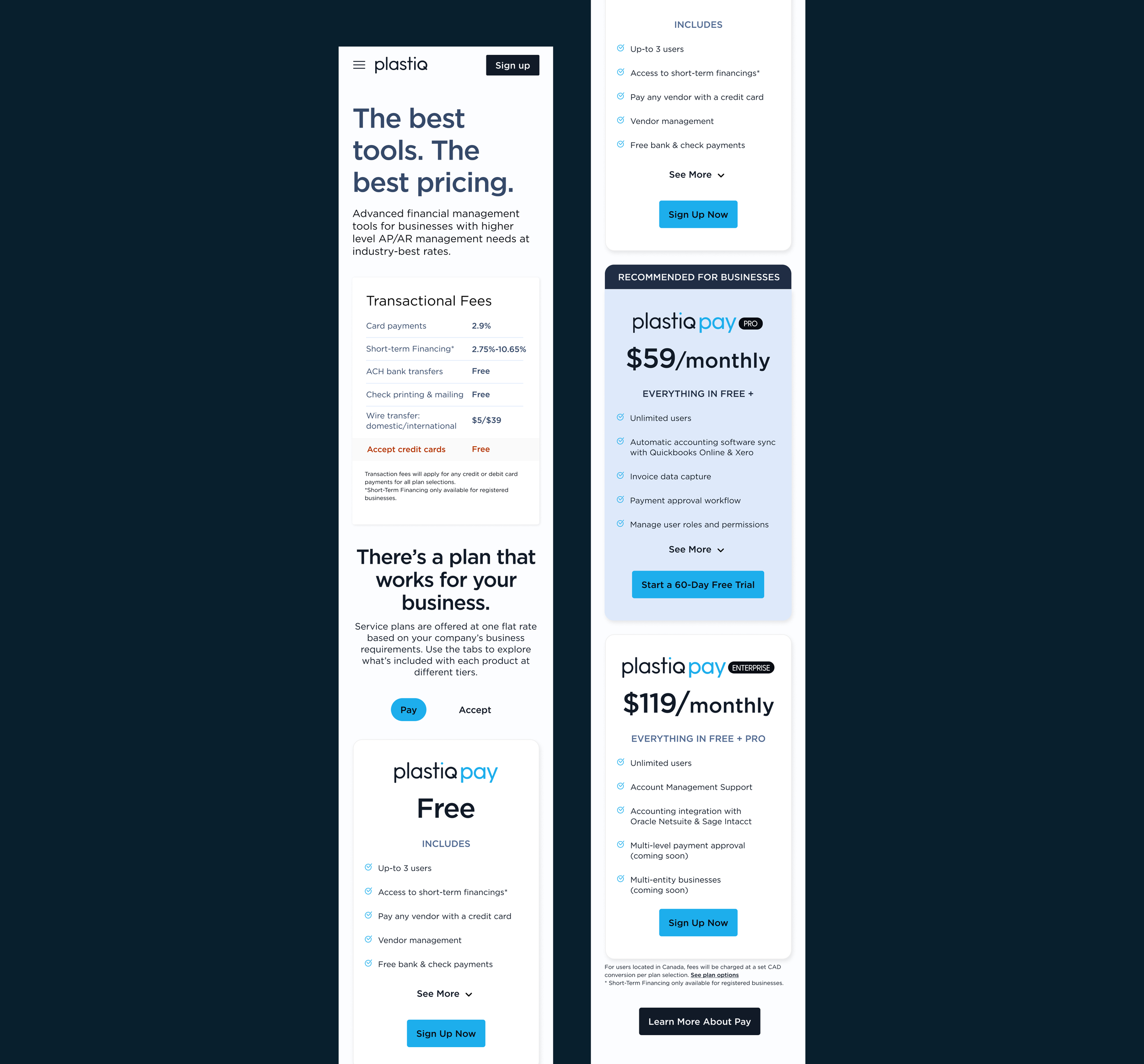
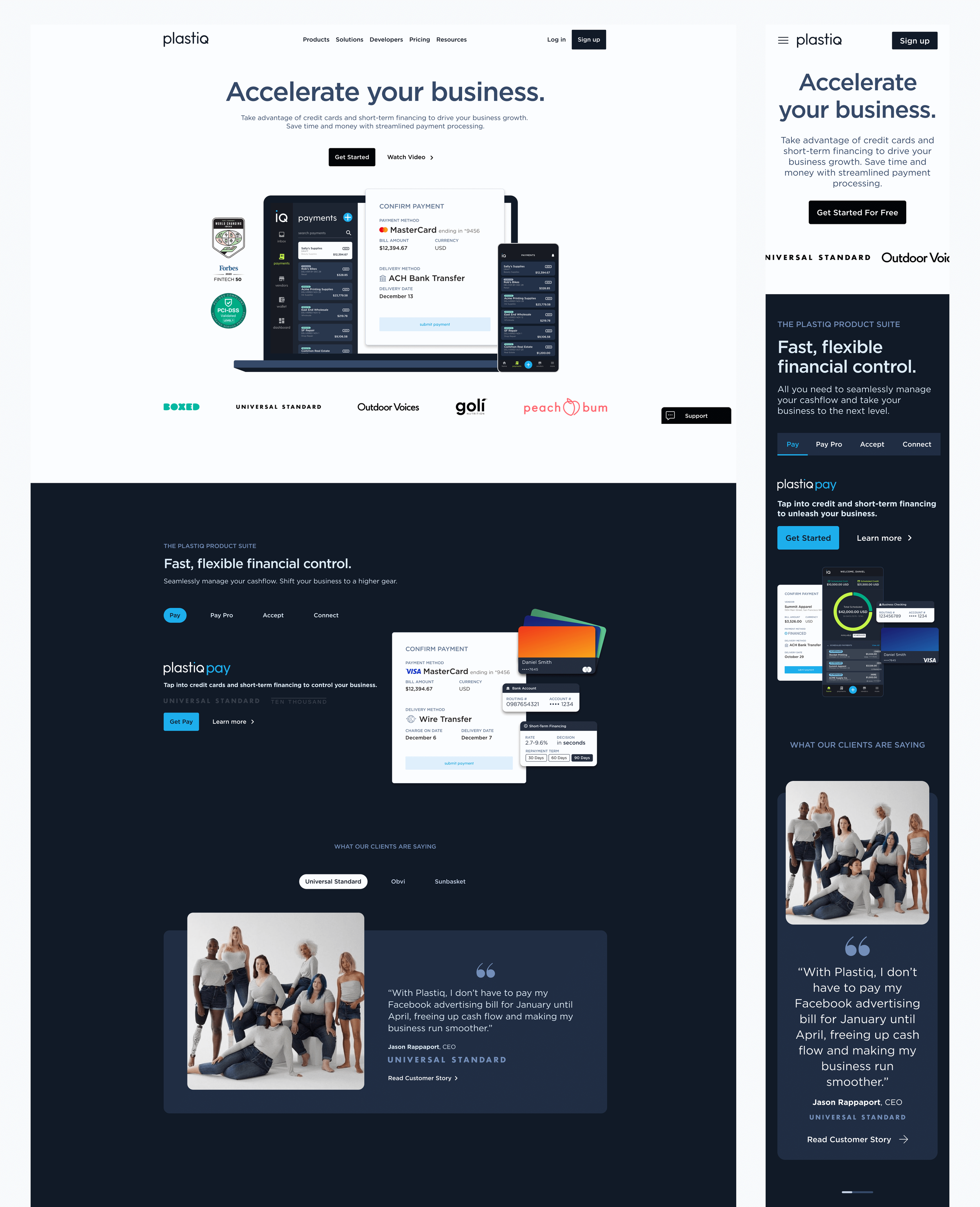
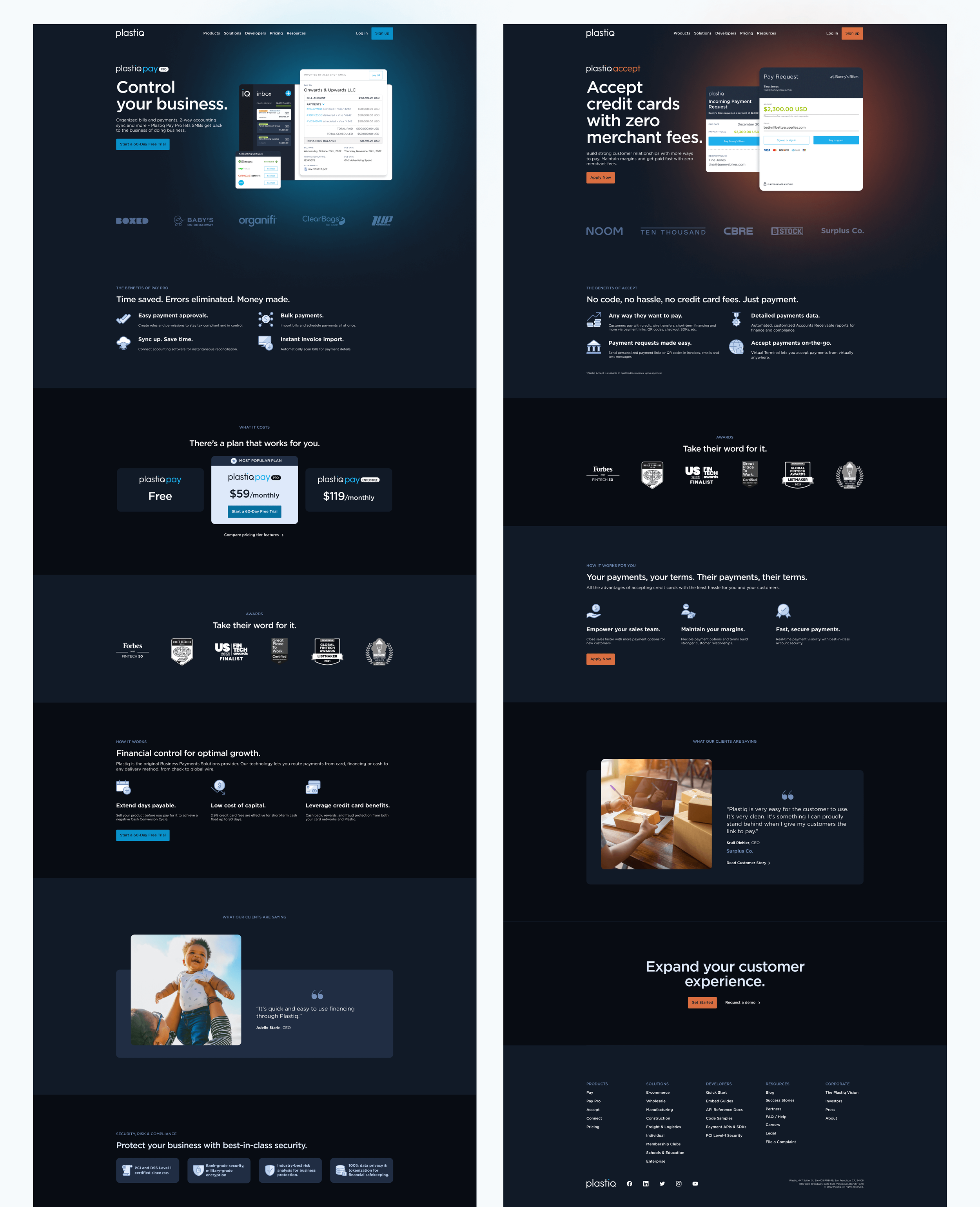
Results
The redesigned website delivered a cohesive, user-friendly experience that aligned with Plastiq’s rebranding goals. Key outcomes included:
Improved site performance and engagement metrics
Enhanced accessibility, meeting ADA compliance standards
A scalable design system with reusable modules, enabling efficient content updates
Impact
The new marketing website not only strengthened Plastiq’s brand presence but also provided a solid foundation for continuous growth. The collaborative process, data-driven insights, and focus on accessibility created an experience that resonates with new users while supporting long-term business objectives.
Role
Lead UX & Design
Rebrand: Omar Tavarez
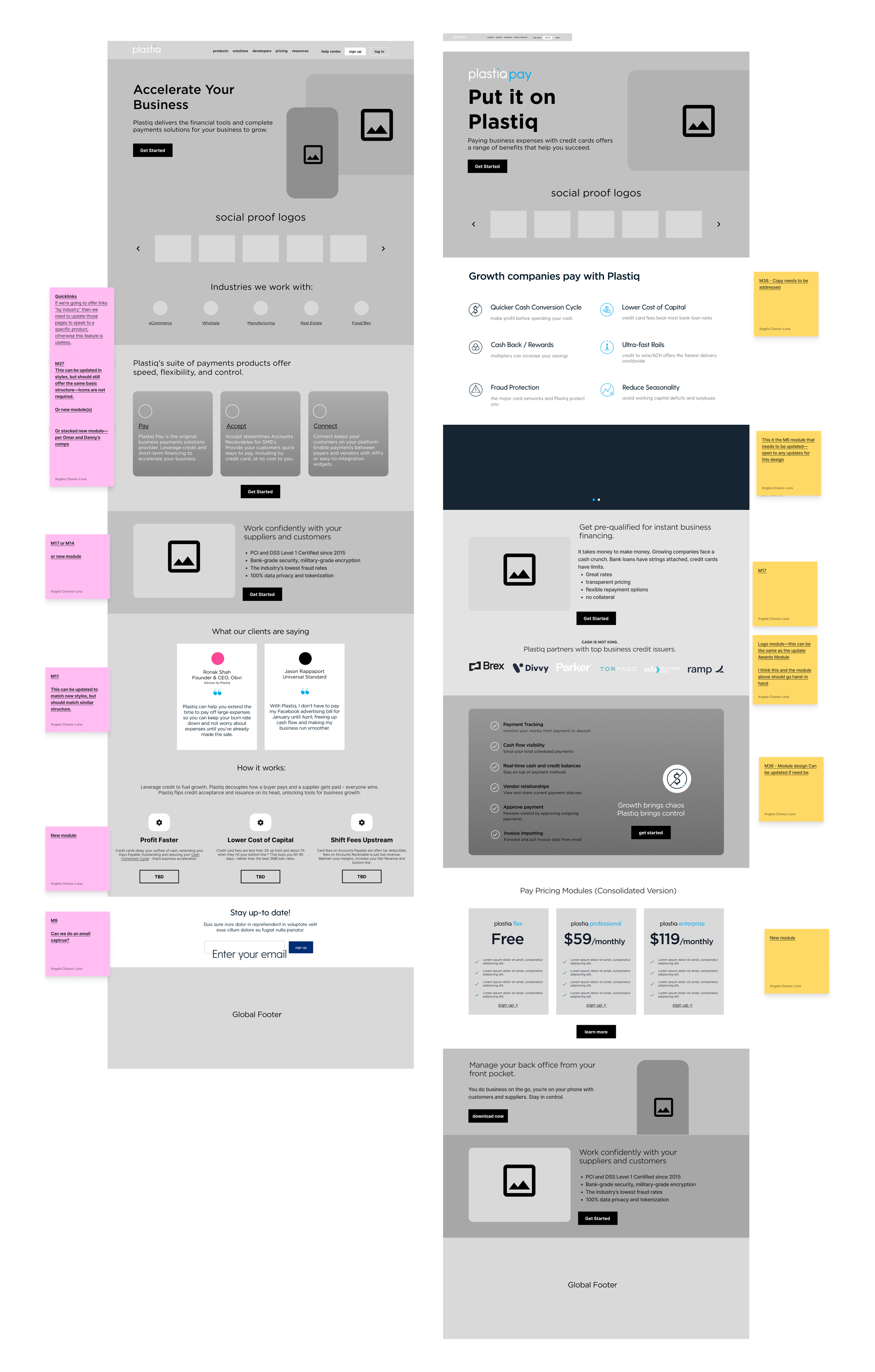
Marketing Site
Objective
Redesign Plastiq’s marketing website to support rebranding efforts, improve user engagement, and ensure accessibility compliance while creating a scalable design system.
Challenge
The existing marketing site required a refreshed look aligned with Plastiq’s evolving brand identity and business goals. Additionally, the site needed to meet ADA compliance standards and provide a flexible framework for future content updates.
Approach
This project was a collaborative effort led by the Product Design Leads, with key contributions from cross-functional teams. Our approach focused on several strategic areas:
Cross-Functional Collaboration: Partnered closely with Product Managers, Engineers, Marketing, Sales, and an in-house Copy Writer to align the website’s goals with business objectives.
Data-Driven Design: Leveraged metrics from a previous site launch to inform design decisions and identify areas for improvement.
Content Strategy: Worked with the Copy Writer to craft compelling messaging for key pages, ensuring consistency with the rebranding efforts.
Accessibility Compliance: Updated the site to meet ADA compliance standards, enhancing usability for all visitors.
Design System Development: Built and implemented a comprehensive design system with a modular library tailored for the Marketing site. This system streamlined the design process and provided flexibility for future updates.



Results
The new module library significantly improved the efficiency and effectiveness of the Marketing Team. Key outcomes included:
Increased Autonomy: Marketing can now easily build and modify campaigns without constant Engineering support.
Improved Handoff Process: Clear documentation and standardized requirements reduced back-and-forth between Design and Engineering.
Consistent Branding: A unified system ensured cohesive design and messaging across all marketing materials.
Impact
This project not only optimized internal workflows but also empowered the Marketing Team with the tools and knowledge to execute campaigns more effectively. The module library provided a scalable foundation for future growth, ensuring Plastiq’s marketing efforts remain agile and on-brand.
Role
Lead Design & UX
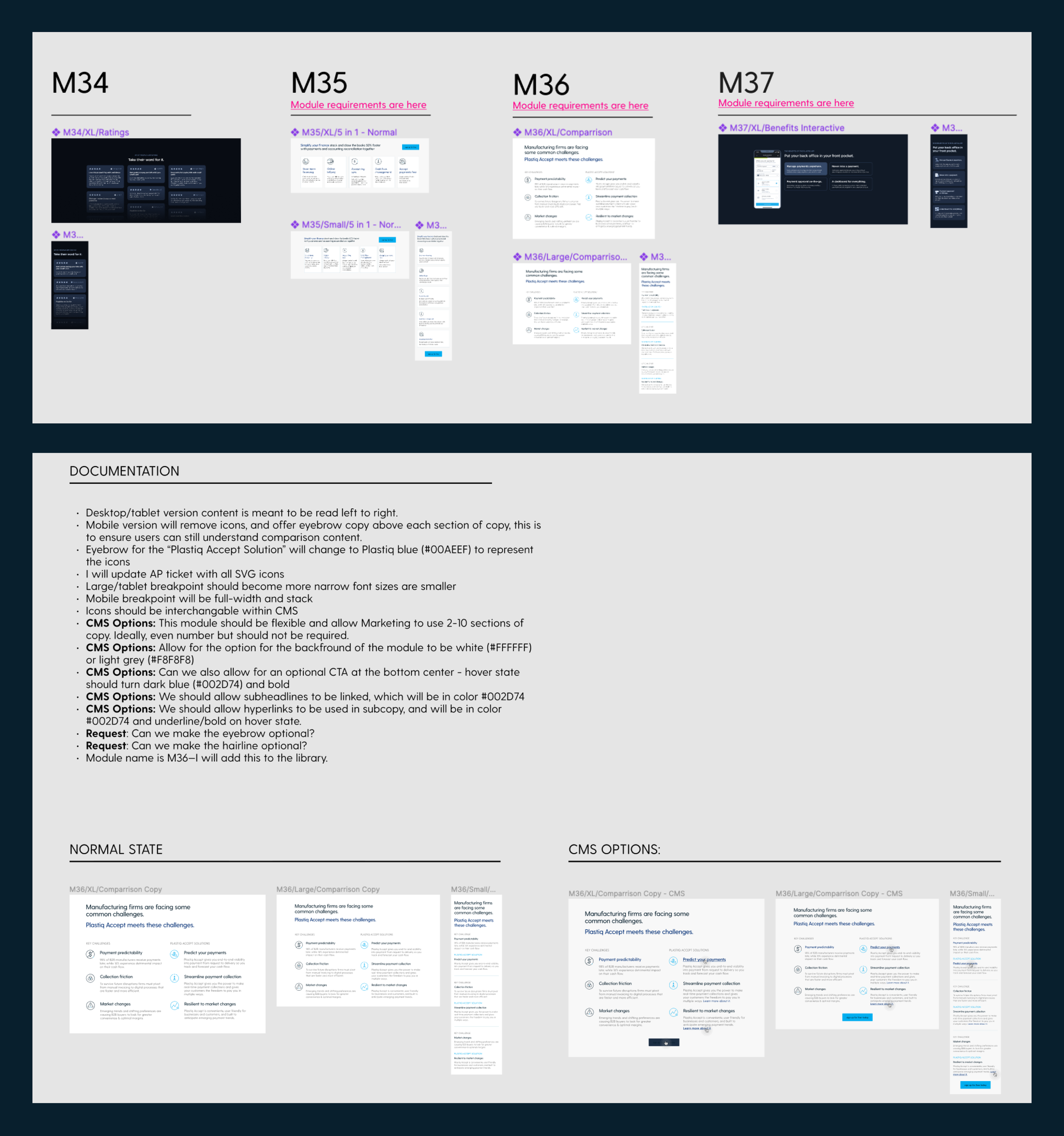
Component Libraries
Objective
Streamline the process of building marketing campaigns and landing pages by creating a flexible, easy-to-use module library within the CMS, empowering the Marketing Team with greater autonomy and efficiency.
Challenge
Plastiq’s Marketing Team faced limitations when creating new campaigns and landing pages due to inconsistent design elements and a lack of a standardized module system. There was a clear need for a scalable solution that would simplify content creation while maintaining brand consistency.
Approach
In collaboration with the Engineering Team, I led the development of a comprehensive module library that could be integrated within the CMS. Key steps included:
Site Audit: Conducted a thorough audit of the existing website to identify reusable design patterns and areas for improvement.
Standardization: Established a numerical and naming convention for all modules, ensuring consistency across both the Figma Library and CMS.
Design System Integration: Added the standardized modules to the Figma Library, aligning design assets with development workflows.
Module Development Framework: Created a clear process for adding new modules, including detailed specifications and business requirements to streamline handoffs to Engineers.